【FFRK】Tire表の作成ツール作ってみた
こんにちは、tosumaです。
今回はFFRK絡みかつファンサイト関連の記事です。技術的な話なのでプログラムやシステムについてご興味のある方はお時間いただけると幸いです。
1|まえおき
FFRKももうすぐ10周年ですね。

それはさておき、オリジナルのTire表(=ランク表)を作成するツールを実装しましたので先日ファンサイトへ公開させて頂きました~。
Tire表はよく格闘ゲームとかのキャラの格付けなどで用いられるS~Eランクとかの
格付け表ですね、よく見かけるやつです。
なんとなく手持ちの格付けとか作ってみたいな~とふと思ったんですよね、だいたいファンサイトの新機能は私の「こんなの欲しい」がスタートです。笑

いや、だって無いなら作るしかないじゃないですか!

それはそうと、もし使えそうなら使って頂ければ幸いです。
という訳で、今回は実装した際のポイントを抜粋して紹介いたします!!
2|ツールの概要
本機能のページはコチラです ↓
FFRK FanTool | オリジナルランクメーカー
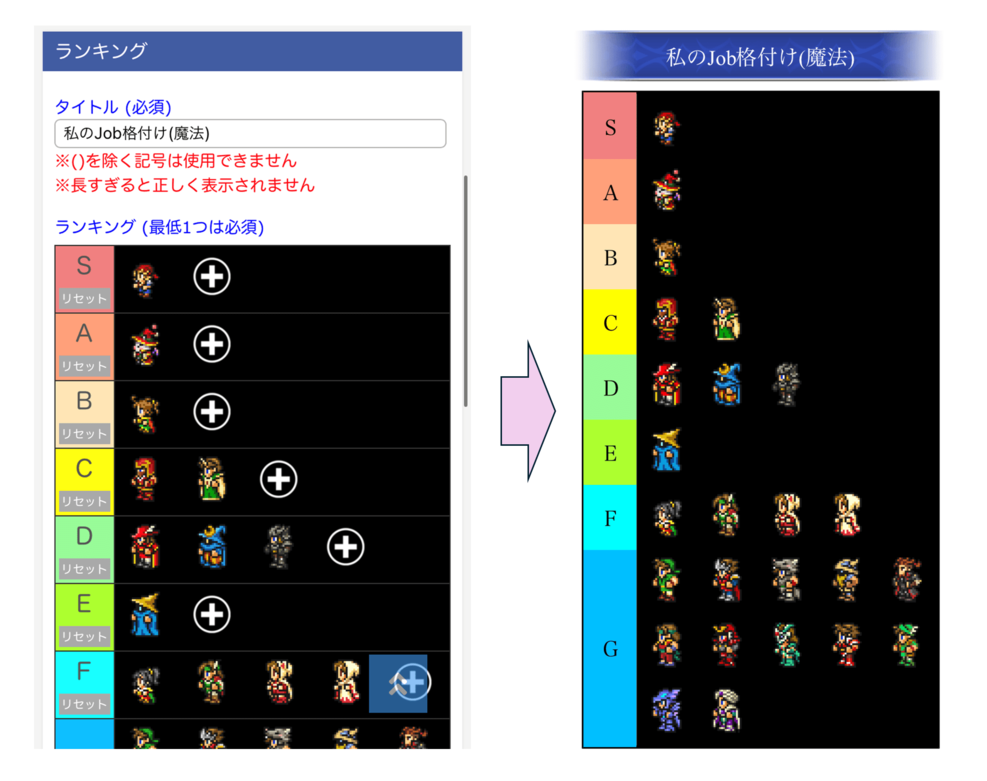
タイトル含め自分だけの〇〇〇〇ランクが作れます。
作り方は「①タイトルを入力」⇒「②画像を選択」⇒「③[ランク表の作成]ボタンをタップ」の3ステップで作成可能になってます。
使い道としては、他プレイヤーとのコミュニケーション、キャラクターの強さなどの格付けや手持ち必殺技や育成状況の戦力格付けなどの整理に活用してもらえたら嬉しいです。
細かい使い方はコチラをご覧くださいませ ↓
FFRK FanTool | オリジナルランクメーカー 使い方
3|Tire表の実現
Tire表自体はTableを2種類掛け合わせて作成しています。

全体の大きな親Table(8×2)と、各ランクごとに更に子Table(4×5)とでの構成になっております、なお予め各ランクの子Tableの方は2~4行目は非表示しています。
そして、それぞれの1セル目に「+」ボタン用の画像を配置して、Clickイベントで処理が走る仕掛けになっています。
走る処理は以下の流れになっています。
(上記図の番号と連動)
①+ボタンをタップするとどの表のどのセルなのかを隠しテキストフィールドにセット
②キャラクター選択用のモーダルを起動(キャラクター選択はこの際に初期化)
③決定ボタンをタップした時点の選択キャラクターを①の表とセルに対して埋め込みする
③では加えて、キャラクターが選択された場合に次のセルに「+」ボタンを設置し、5の倍数に到達した場合には次の行を表示する処理も一緒に行っています。
モーダルはセルの数だけ設置はくそめんどい......もとい、非効率なので1つのモーダルを上記の考え方で使い回す手法を取っています。
(つまり、1つのプログラムが初期化されて表示、非表示される)
4|HTMLのイメージ化
生成したTire表をイメージに置き換えるのは毎度のことながら「html2canvas」を利用させて頂いています。
html2canvas - Screenshots with JavaScript
イメージ化する範囲を指定してHTMLをイメージ化するわけですが、当機能は生成する大きさが選択したキャラクターの数次第で動的となるため、事前に定義する事ができません。そのためデバイスによっては高さが定まらない悩みがつきまといます。
なので私は(今の所は)このようにしてその点を解消しています。
①コンテンツの最下部にブロックの埋め込み
②最下部ブロックの画面左上頂点からの絶対位置を取得
③html2canvasのheightオプションに②を指定する
※以下プログラムのイメージ


5|X(旧Twitter)への共有
今回もX(旧Twitter)に共有できるようにしたんですが、ここで問題が1つ発生しました。
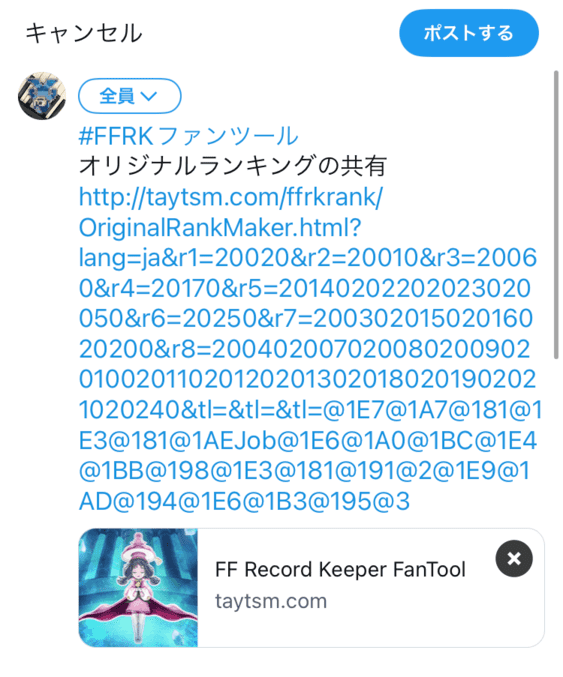
[ファンサイト]⇒[API]⇒[ポスト編集画面]と情報を転送した際にデコードされてしまう事がわかりました。
つまりコレが

勝手にこうなるわけです。

まぁ普通の観点なら見やすい、識別しやすいと有難い機能なのかもしれませんね。
......でもね、私がX(旧Twitter)に共有できるようにした目的は[ファンサイト]⇒[X(旧Twitter)]の後に逆方向で[X(旧Twitter)]⇒[ファンサイト]と気軽にアクセスするためなんです。
......で、勝手にデコードされてしまうと、URLが日本語になり、ポスト上のURLをタップする事ができません(途中で切れたURLになってしまう)。
その場合、どうなるのか?

ポストのURLであろうと思われる部分をわざわざ全体コピーしてブラウザのアドレスバーに貼り付けなどをしないとファンサイトへは戻れません!!
なんだこの非可逆性!!
こんな仕組みは絶対ダメです。論外です。
で、悩んだ結果、独自のエスケープを仕込む事にしました。
こんな感じでファンサイト側でエンコードした文字列に対して「%」を「@」に置き換えています。
そしてこのURLでファンサイトで戻ってきた場合には開いた際に今度は「@」を「%」に置き換えています、それでやっと解決。
そしてこの対応の為にタイトルには半角記号を使えなくしました、エスケープ記号である「@」と任意の文字列である「@」の区別がつかないからですね。
まぁ頑張れば識別可能ですが、これ以上難しくしたくなかったんです.....。
6|今後の予定
本当はS~Gの定義づけもこの画面で行えるようにして、一緒に画像化するなどをしたかったんですが、↑の問題があったので諦めました。
あとXで「プロデューサーを2人追加して~」とリクエスト(?)を頂いたのでそのうち追加予定です。笑

それでは皆さん、引き続き良きレコパライフを!
●過去記事
【FFRK】ランキングサイトを作りました - tosumalog
【FFRK】ランキングサイトを作りました(技術話) - tosumalog

お読み頂き有難うございました。
※よければもう1本 関連記事をお読み頂けると幸いです