【FFRK】ランキングサイトを作りました(技術話)
こんにちは、tosumaです。
今回は先日ブログでご紹介させて頂いたFFRKのファンサイトの裏側についての記事です。技術的な話なのでプログラムやシステムについてご興味のある方はお時間いただけると幸いです。
⇒ファンサイトは コチラ
ちなみに今回の規模のシステムだとシステム会社に依頼して作成してもらうと相場的に納期3~4ヵ月の400~500万程度の見積が出てくると思います笑
品質度外視、設計書無し、打合せ無し、意思決定全部「私」!なので3日で作りましたけど笑(小声)
1.コンセプト
システムを作る上でコンセプト、ゴールが必要です。
当システムのコンセプトは以下です。
・プラットフォーム(スマホ、PC)に依存しない
・Twitterアカウントさえあれば使える
・Twitterのクリア報告と双方向で連動できる
・日本ユーザーと海外ユーザーとで共存できる
・日々のFFRKをより有意義にする支援ができる
・FFRKのプレイヤー間で情報を共有できる
2.システム構成
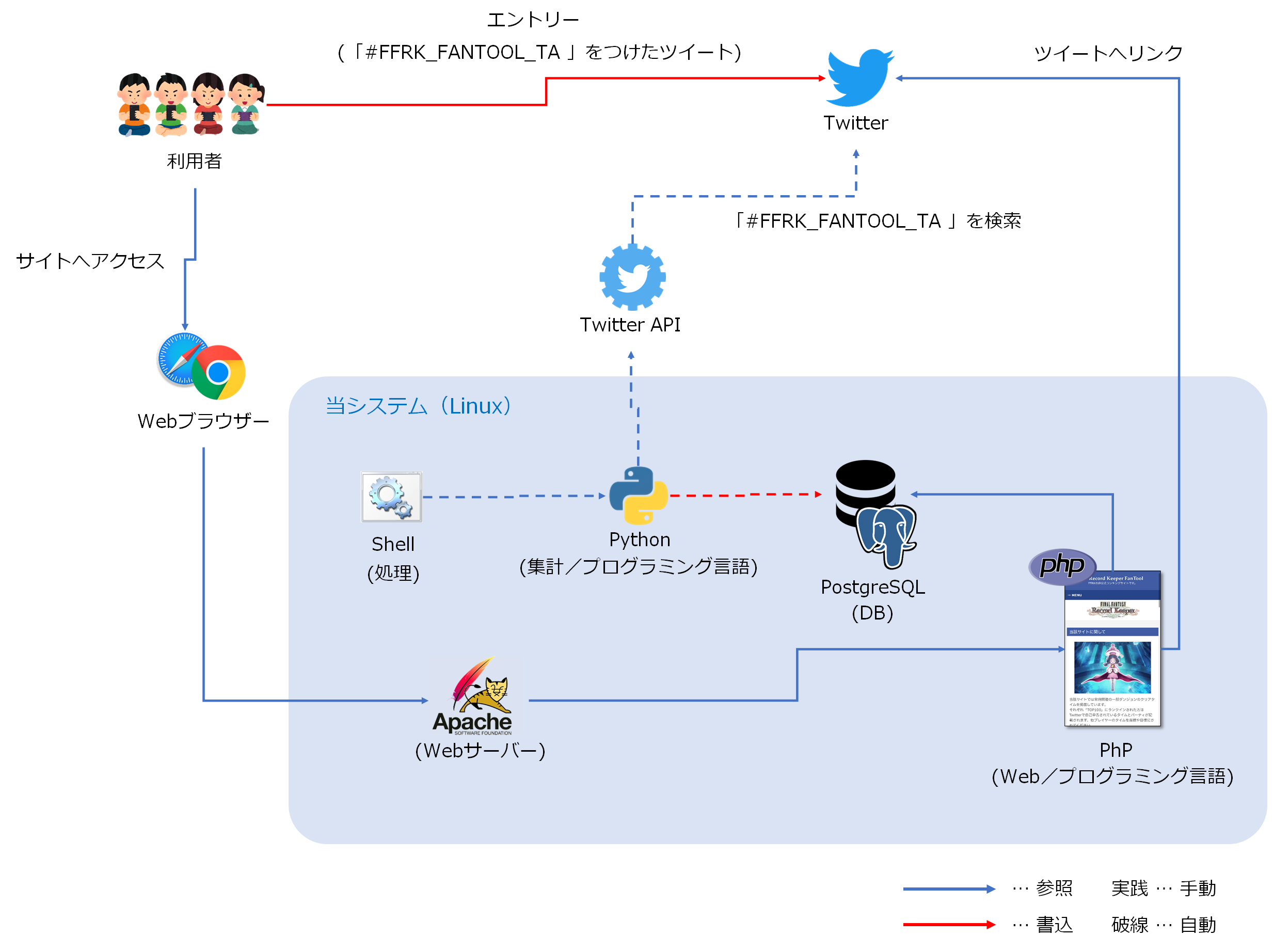
当システムのアーキテクチャ(構造)はざっくり以下となっています。

2.1.基本構成
マルチプラットフォームで使えるようにWebアプリにしています。
システム内でのインプットは避けた仕組みにしていますので、利用者からのインプットはTwitterでのみになります。
あとは省略していますが、上記の他にはサーバー(システムの置き場所)とドメイン(ネット上の住所)が必要ですね。
2.2.Webサーバー
Webサーバー(利用者からのリクエストに対してファイルをリターンする仕組み)にはApatchを使用しています。世界で最も有名なWebサーバーですね。
2.3.プログラミング言語(Web)
画面の描画はphpを使っています、phpを使ってる理由はコンパイルいらずでお手軽だからですね。
2.4.DB
データを蓄積する仕組みにはPostgreSQLを使っています、PostgreSQLを使ってる理由はライセンスフリーなのと構造がシンプルだからですね、お手軽。
2.5.プログラミング言語(集計)
サーバーサイドでの計算にはPythonを使っています、Pythonを使ってる理由はTwitterAPIとの連携のナレッジが多いからですね。TwitterAPIは無料のライセンスを使っています、使いたいならTwitter社へ開発者申請すれば誰でも使えます。
2.6.処理
Twitterからデータ収集はShellを使ってPythonで作成したプログラムをCallして実行してます。
3.データベース構造
当システムでは以下テーブルで構成しています。
あまり情報の蓄積は必要ではないので最低限となっています。
| No | Logical Table | Pyshical Table |
|---|---|---|
| 1 | targetgroup ダンジョングループ |
trkm001 |
| 2 | target ダンジョン |
trkm002 |
| 3 | message メッセージ |
trkm003 |
| 4 | systemdate 処理日付 |
trkt001 |
| 5 | twitter_detail Twitter明細 |
trkt002 |
| 6 | log ログ |
trkt003 |
| 7 | twitter_work Twitter一時 |
trkw001 |
ERは以下です(ざっくり)。
TwitterAPIで連携したデータを一時的にtrkw001テーブルへ登録し、trkt002テーブルへ登録しています。登録の際には過去に登録が有る場合にはタイムを比較して時間が短い方を優先して登録する形になっています。
また、Twitterからはダンジョンは日英それぞれのテキストで登録されてきますので、trkt002テーブルへ登録する際にtrkm002テーブルと紐づけてダンジョンのIDと物理魔法のタイプのCLASSに置き換えて登録しています。
この段階で定義していない名前はカットされますね。
4.Web構成
今回、ベースは ホームページテンプレート.com さんのフリー素材を使わせて頂きました、なのでフッターにはクレジット表記をしています。1から自作してもいいんですが、テンプレあると品質も安心なのとなによりスピードが1000倍違いますからね。
原型無くなるくらいカスタマイズしていますが、レスポンシブなcssなどはテンプレートの恩恵を受けています。
ファイル構成

4.1.index.html(トップページ)
ルートの「index.html」はトップページです。
ルートは最初に訪れるページですね、各画面への入口になっています。
4.2.MagiciteDungeons.html など(一覧ページ)
トップからの遷移先である「MagiciteDungeons.html」~「LabyrinthDungeons.html」は各ダンジョンの一覧ページになっています。ダンジョングループを指定する事で動的に生成していますので各画面の作りはほぼ同じで指定するダンジョングループの値だけ変えてる感じですね。
例えば、魔石のページだと1行コピーして3回貼り付けして各行のダンジョングループの番号を変えたらこの結果になるようにしています。

共通化する事でプログラム量を大幅に減らせるんですね。レコパのダンジョン数多くてクソめんどいですからね。
ちなみに、共通化はするしないで言うとした方が良いとは答えますが、共通化を絶対的に美徳にするのは違うのでそこはご注意ください。
共通化する事で前述のようにプログラム量を減らしたり、将来の拡張に対するコストカットが図れますが、プログラムが複雑になりがちです。
その反面、煩雑にすることでプログラム量は増えますし、同じようなプログラムが量産されますがITリテラシーが低い人でも一目で何をやっているかわかるなどのメリットはあります。
この辺りは実際に運用する人たちのスキルレベル、予算やスケジュール、将来の拡張性などに応じて判断すべきですね。
4.3.Rank.html(ランクページ)
つづいて前述の各一覧ページから遷移先の「Rank.html」はランキング結果の表示ページになっています。

このページも共通化しているので、全ダンジョンの数だけあるわけではなく、このページを開く際に受け取った情報を元に動的に生成するようになっています。レコパのダンジョン数多くてクソめんどいですからね。
4.4.RankDetail.html(個別ページ)
つづいて前述の各ランクページから遷移先の「RankDetail.html」は利用者ごとのランキング結果の一覧ページになっています。前の画面からは「どのユーザーか?」を受け取っています。

このページも同じく共通化しているので、全ユーザーの数だけあるわけではなく、このページを開く際に受け取ったユーザー情報を元に動的に生成するようになっています。
4.5.その他ページ
「Howto.html」はエントリー方法のページで「History.html」は更新情報ページになっています。
4.6.共通部品
各画面で共通で使用するものについても共通化しておくことで、各画面からインクルードして呼び出しする事ができます。
共通化しておくことで情報変更などを1か所で管理できるのと、同じようなプログラムが散らばるのを防げますのでロジックの共通化とは異なり、ヘッダーフッターなどは共通化はセオリーですね。
「head.html」はメタ情報やイメージ、メッセージの読込を行っています。
「mainNav.html」は画面上段のナビゲーションを表示しています。
「footer.html」は画面下段のクレジット表記やリンク機能です。
※共通ナビゲーション

※共通フッター

5.言語切替機能
前述の画面の中で共通化について触れましたが、日英でプログラムを分けているわけでは無く、画面を表示した際に「表示対象の言語」を受け取る事で表示を切替しています。
画面に表示しているテキストはすべてDBで管理しています、受け取った言語指定を元に該当言語のテキストを取得して表示する形ですね。
なので今後仮にFFRKが中国語対応などした場合は、簡単に言語の追加が出来る仕組みにしています。(たぶん15分くらいで足せる)
6.集計処理
集計にはPythonからTwitterAPIを用いて「#FFRK_FANTOOL_TA」のタグに紐づくツイートをファイル出力して、「タグ」「ダンジョン名」「タイム」「キャラ」を分解して、PostgreSQLへ登録しています、いまはジョブ化しているので15分間隔で自動で動いています。
TwitterAPIについてご興味がある方は過去記事をご覧くださいませ。
ということでかいつまんででしたが「システムってこんな感じで出来てるんだ、ふーん」くらいで見てもらえたらいいと思います笑。
それでは皆さん、引き続き良きレコパライフを!
お読み頂き有難うございました。
※よければもう1本 関連記事をお読み頂けると幸いです